リッチテキストエディター、使ってますか?

MarketoではメールやLP(ランディングページ)のコンテンツの追加や編集には主にリッチテキストエディターが使われます。
ボタン一つでテキストの装飾やコンテンツの挿入が行えるので、HTMLの知識が無くても簡単に使えるという利点があるのですが、逆に操作が簡単、シンプルなため、便利だけどよく分からないまま使っている、というケースもあるのではないでしょうか。
今回はリッチテキストエディターの機能の中で、LPを作成する際に便利な、でも知らないと意外と活用できていなかったりする、アンカー(リンクの到達点)についてご紹介します。
アンカー(リンクの到達点)
![]()
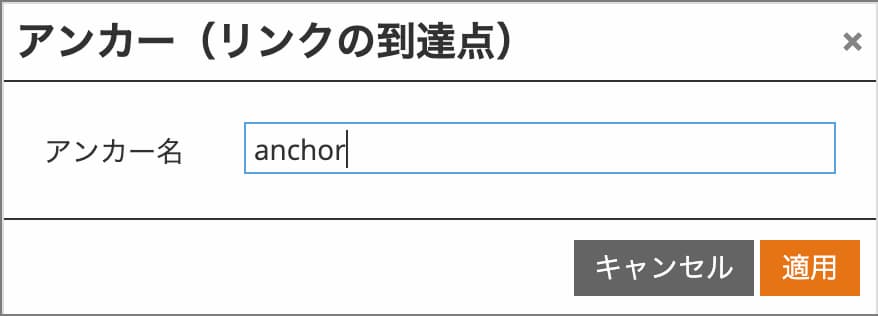
このアイコンをクリックすると入力欄が表示されます。

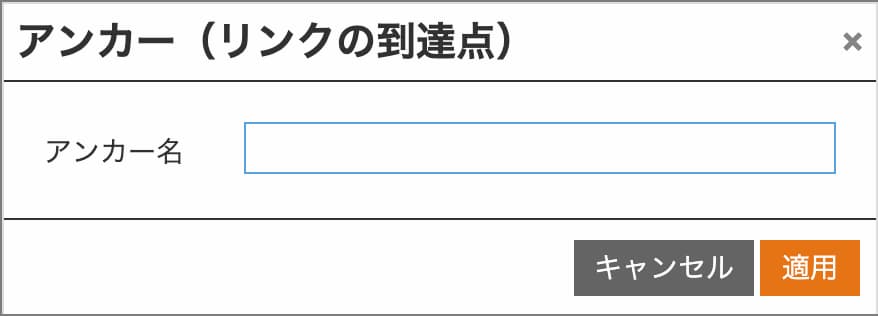
(唐突な入力欄)
任意の文字列を入力し、「適用」を押すと小さい錨のアイコンが表示されます。

(何の詳しい説明も無いアイコン)
単体では動作しないので一見よく分からない機能かもしれません。
でもこれ、実はコンテンツ量の多いLPを作ったときに便利な機能なんです。
このアイコンの正体は……
錨のアイコンはアンカーリンク(HTMLのリンク)の到達点を示しています。
この到達点をリンク先に指定したリンク、即ちページ内リンクを作成することができます。
ページ内リンクって?


違うページや、外部のサイトではなく、同じページ内の指定した場所にジャンプするリンクです。
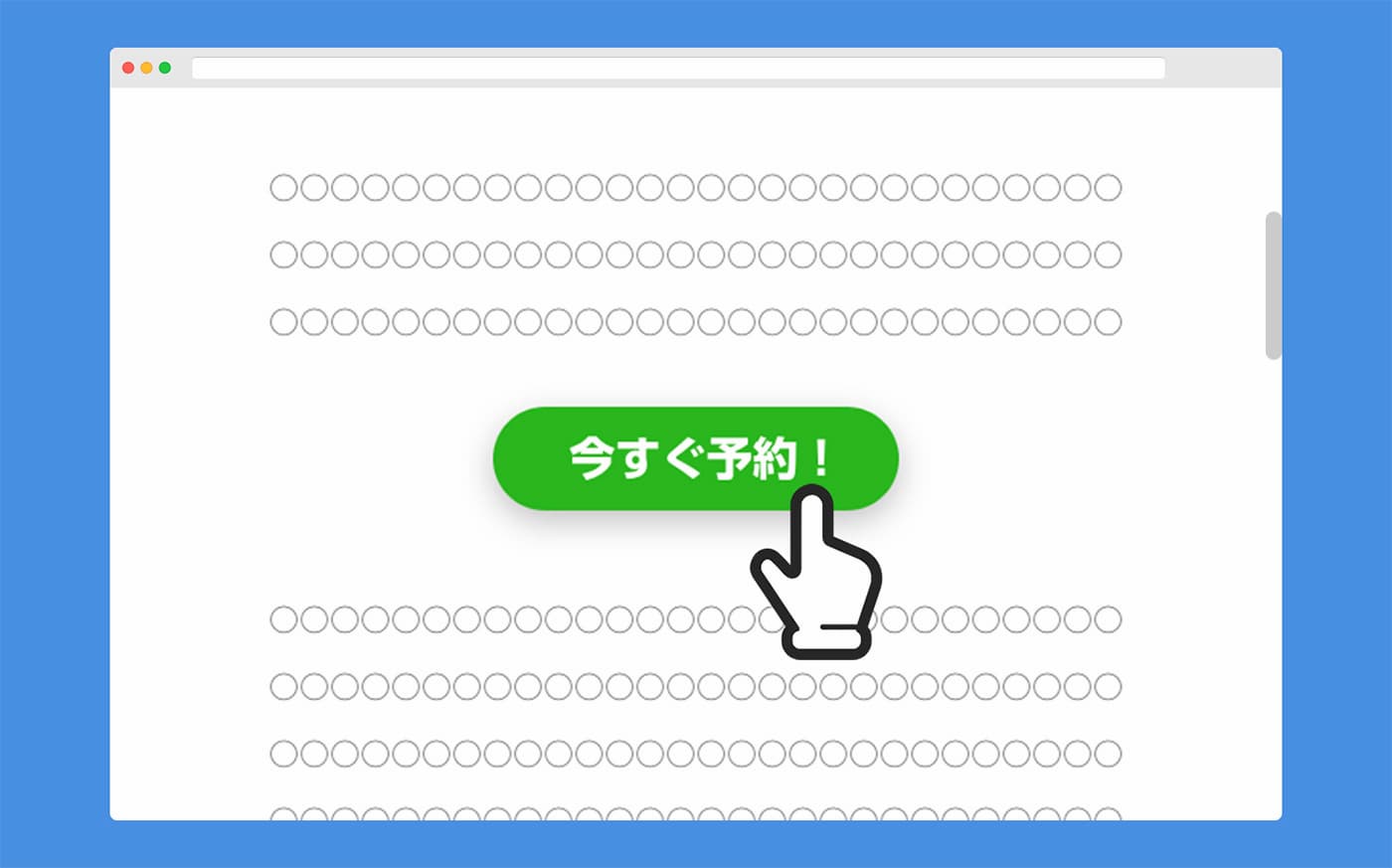
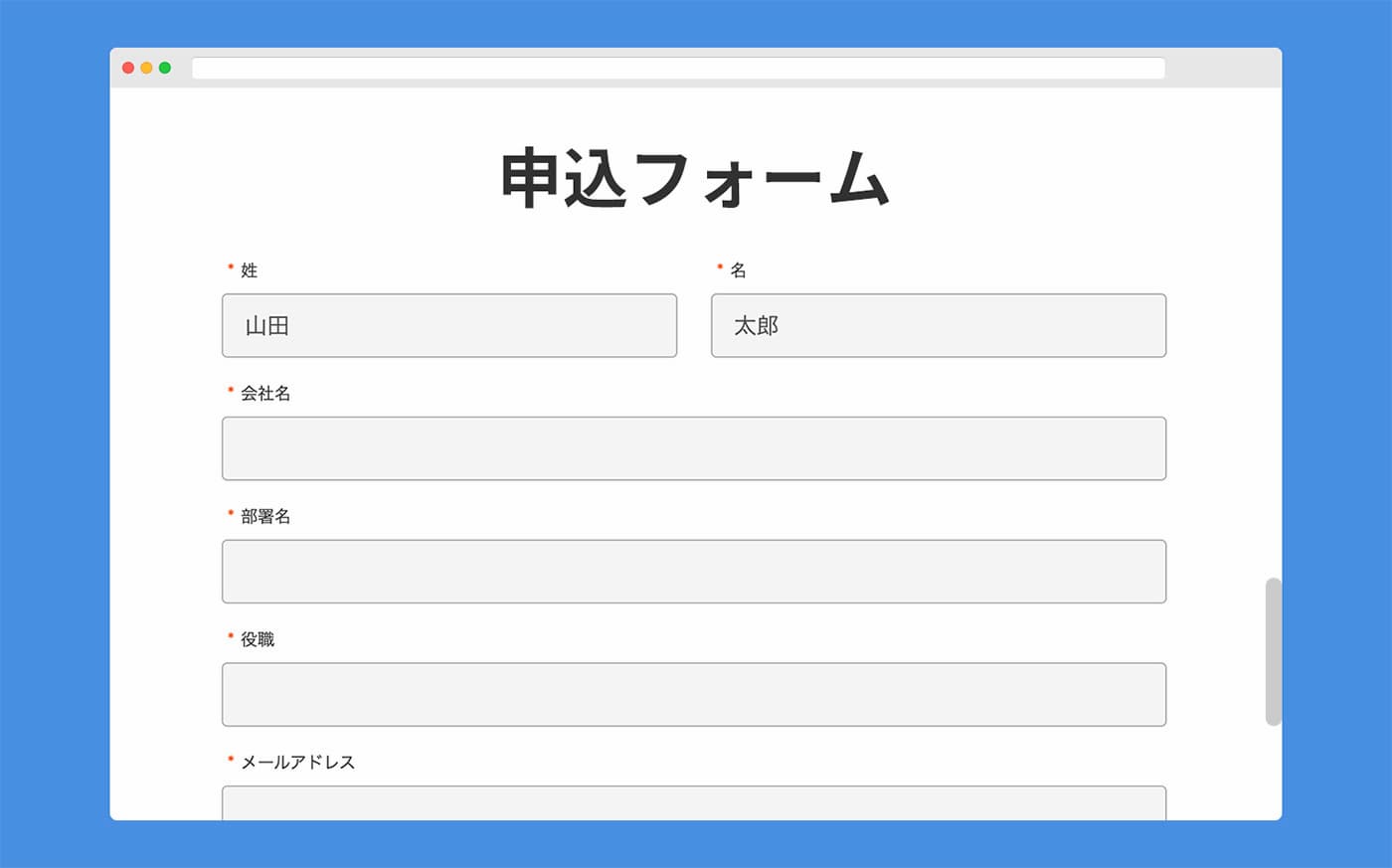
このように、ページの最下部から最上部へ戻る、ページ内の各項目に飛べる目次を作成する、申込フォームを一足飛びに表示するボタンを作成するなど、使い道は様々です。
なお、メールの場合はファーストビューで見せるのが鉄則なので、この機能は使わないのがお勧めです。
ページ内リンクの作成手順
到達点は「アンカー(リンクの到達点)」から、出発点となるリンクは「リンクの挿入/編集」から作成する事ができます。
![]()
まずは前述の手順でアンカー(リンクの到達点)を作成しましょう。

- アンカー名は半角英数字で付けてください。
- 同じページの中で1つのアンカー名を複数箇所に使うことはできません。
![]()
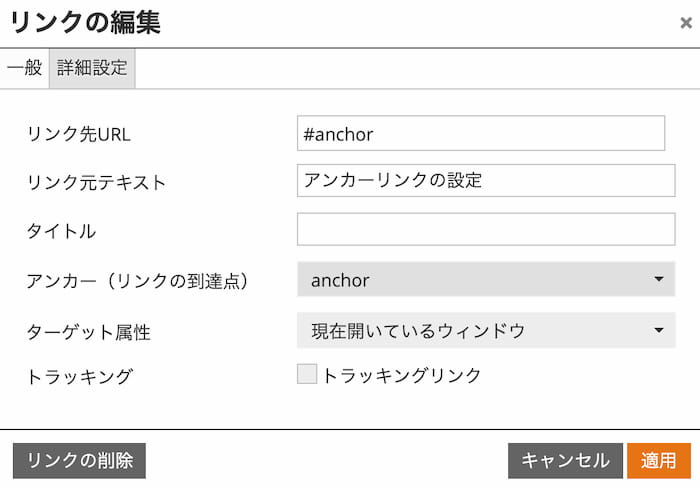
次に、「リンクの挿入/編集」から出発点となるリンクを作成します。

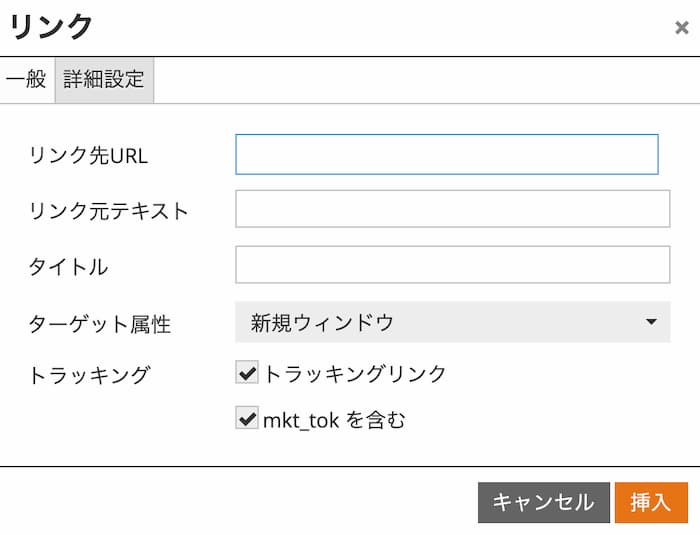
初期状態のリンクの編集画面では5つの項目しかありませんが、

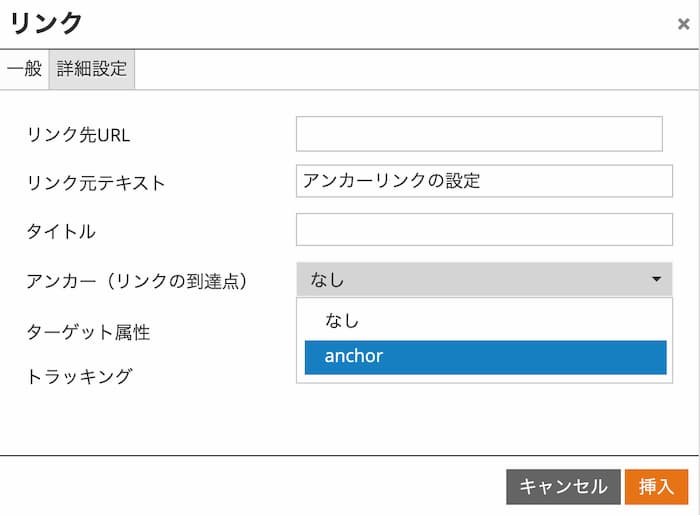
アンカーを作成後にリンクの編集を開くと、上の図のように「アンカー(リンクの到達点)」の項目が追加されています。
ここで「アンカー(リンクの到達点)」で設定したアンカー名を選択しましょう。

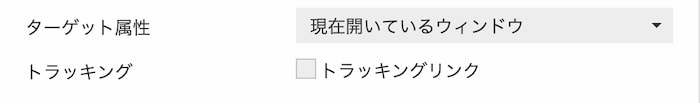
その他の設定として、リンク先が別ウィンドウで表示されてしまうと不便なので、ターゲット属性を「現在開いているウィンドウ」に変更し、トラッキングリンクをオフにすると良いでしょう。

設定が完了したら「適用」ボタンを押すと…

リンクが挿入されました。これで設定は完了です。
コンテンツ量の多いページでは、ページ内リンクを使用する事で目的の箇所を探しやすくなるなど、ユーザビリティの向上に繋げることができます。
是非、お試しください。
Marketoのリッチテキストエディターの特性を掴めば、より素早くスムーズにコンテンツ制作を行えます。
その他、この機能の使い方は本当にこれでいいの?とお悩みの方はルシダスまで、お気軽にご相談ください!
はい、ページの最後にひとっ飛びしましたね!
では、元の位置に戻りましょう(ここをクリック)
執筆者プロフィール

- 新潟市出身。新潟の大学で美術を学び、卒業後は新潟の企業に就職していましたが、クリエイティブな仕事への憧憬を捨てられずに退職。デザインとWEB制作を勉強しつつ…[続きを読む]
最新の投稿
 Marketo2025年1月31日効率化の鍵!LP・メールのスニペット活用術
Marketo2025年1月31日効率化の鍵!LP・メールのスニペット活用術 Marketo2024年1月12日Marketoアセット探しのコツ
Marketo2024年1月12日Marketoアセット探しのコツ Marketo2022年10月28日不便なMarketoメールテンプレを改造しよう
Marketo2022年10月28日不便なMarketoメールテンプレを改造しよう Marketo2022年5月13日Marketo LPの『正しい』プレビュー方法とは!?
Marketo2022年5月13日Marketo LPの『正しい』プレビュー方法とは!?
メルマガ登録
マーケターやマーケティングにご興味のある方へ。些細なことから「おっ」と思う注目の事柄まで、読んでお得な情報をメールで配信中!気になる方は今すぐご登録を!



