テレワーク時にも使いやすいMacBookの設定を追求した結果、マウスと外付けキーボードが要らなくなった五十嵐です(トラックパッド最高)。
仕事で毎日使うものほど使い勝手の良さは大切ですよね。
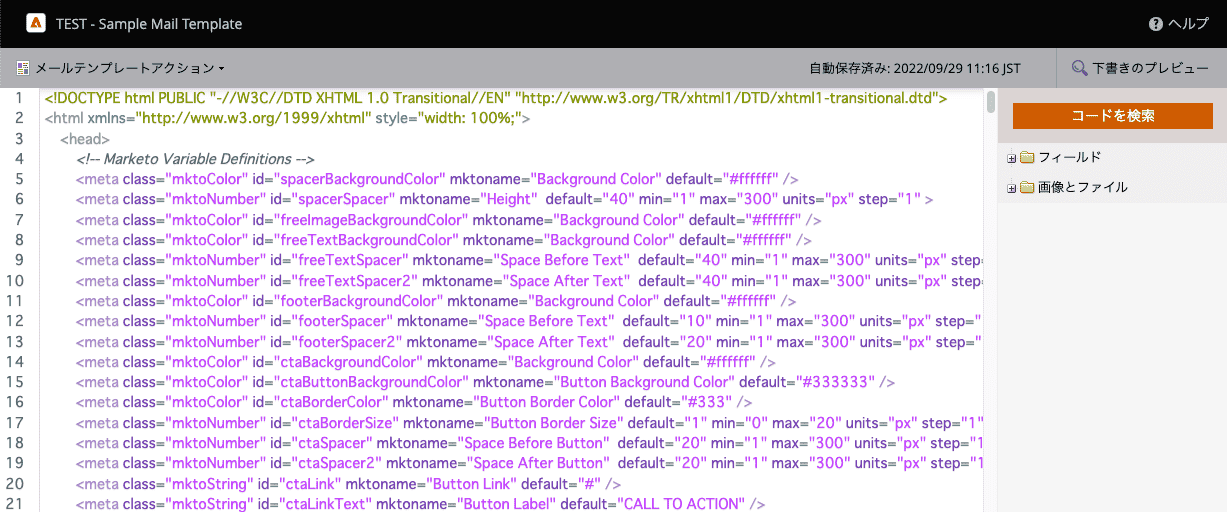
Adobe Marketo Engage(以下、Marketo)のメールテンプレートもカスタマイズすることでより使いやすくできます。
しかしMarketo上の編集画面にはとくに説明が表示されないので、挑戦はしてみたいけれど何が何やら? ですよね。
今回はMarketoのテンプレートをカスタマイズしてみたいという方向けに、メールテンプレートの構文と、実際にテンプレートを編集するときにモジュールや要素をどのように追加したらいいのか、について解説します。
テンプレート編集の前に……
Marketoメールテンプレートの基本構造
MarketoのメールテンプレートをカスタマイズするにはHTMLの編集が必要になります。

ここで「HTMLならランディングページも作ったことがあるから大丈夫」と思った方は要注意!
HTMLメールはランディングページ(Webページ)を作るときのHTML(2022年10月現在ではHTML Living Standardが最新の標準仕様)と同じではなく、一昔前の仕様である「HTML4.01」か「XHTML1.0」で、さらにその時代のHTMLレイアウトの主流であった<table>タグを使用したレイアウトでベース部分を作成します。
なぜ「HTML4.01」か「XHTML1.0」でtableレイアウトなのか? というと、HTMLメールはブラウザーではなくメーラーで表示することになり、大半のメーラーは最新のHTMLやCSSプロパティに対応していません。そのためWebページを作る感覚でコーディングしてしまうと、それらが未対応のメーラーで表示が崩れてしまうのです。
既存のメールテンプレートを修正する際の注意点
編集しようとしているテンプレートがすでにいくつかのメールアセットで使用されている場合、テンプレートの更新を行うと既存のメールアセットにも影響が出てきてしまいます。
Marketo特有のメールテンプレート構文とは?
Marketoのメールテンプレート制作には、表示崩れの無いHTMLメールを作成する知識とは別で、Marketo独自のメールテンプレート構文が必要です。この構文を使用することで、メールアセット編集の際に、モジュールや要素、変数といった機能を持たせることが可能になります。
どのような構文があるのかは公式のMarketoDocsに記載があるので、こちらのページもご参照ください。
メールテンプレートの構文
構文を種類別に分けるとコンテナ、モジュール、要素、変数の4種類があります。使い方の前に用語をおさらいしておきましょう。
要素:メールアセット内で編集可能なコンテンツ領域
- リッチテキスト
- 画像
- スニペット
- 動画
変数:ルールに従って値を変更できる
- 文字列:テキストを入力できる
- リスト:あらかじめ設定した複数項目をドロップダウンで選択できる
- 数字:数値を入力できる
- 色:カラーコードを指定、カラーピッカーから色を選択できる
- ブール値:オン・オフを切り替えることができる
- HTMLブロック:エディタ内からHTMLを入力できる
- 画像変数:エディタ内の画像ピッカーから画像を選択できる
- モジュール:テンプレートレベルで定義されるテンプレート化されたセクション
- コンテナ:モジュールを格納し、配置できる場所
実際にこれらをテンプレートに入れ込む場合は次のように記述します。
コンテナとモジュール
コンテナとはモジュールを格納するための外箱です。
<table>、<tbody>、<thead>、<tfoot>、<td>のいずれかに「class="mktoContainer"」を追加することで設定されます。
コンテナの範囲内でモジュールの追加、並び替えができるので、編集エリア全体を囲む形でコンテナを1つ設定し、その中にモジュールを追加していくことが多いです。
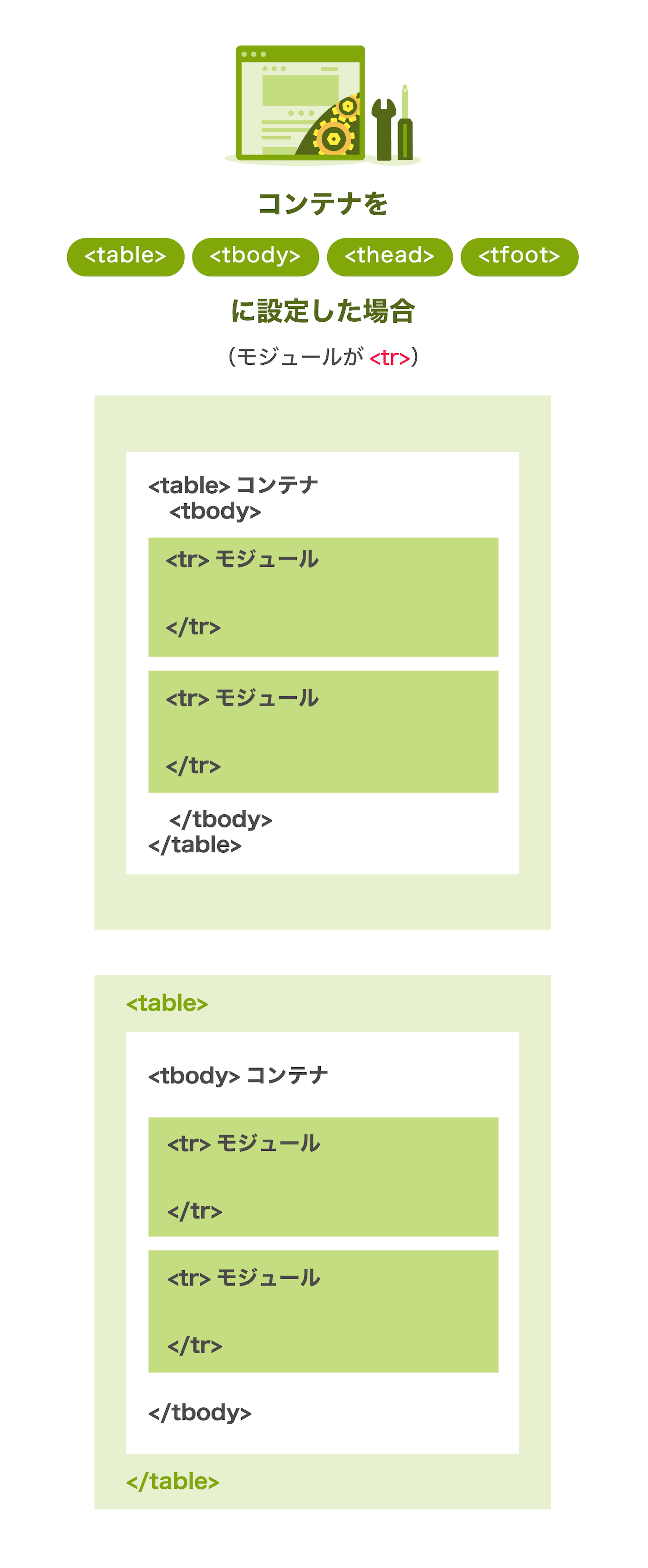
モジュールは「class="mktoModule"」と一意のID属性、モジュールの表示名を設定することで追加されるのですが、コンテナを<table>レイアウトのどこに設定したかによって設定する場所が変わります。
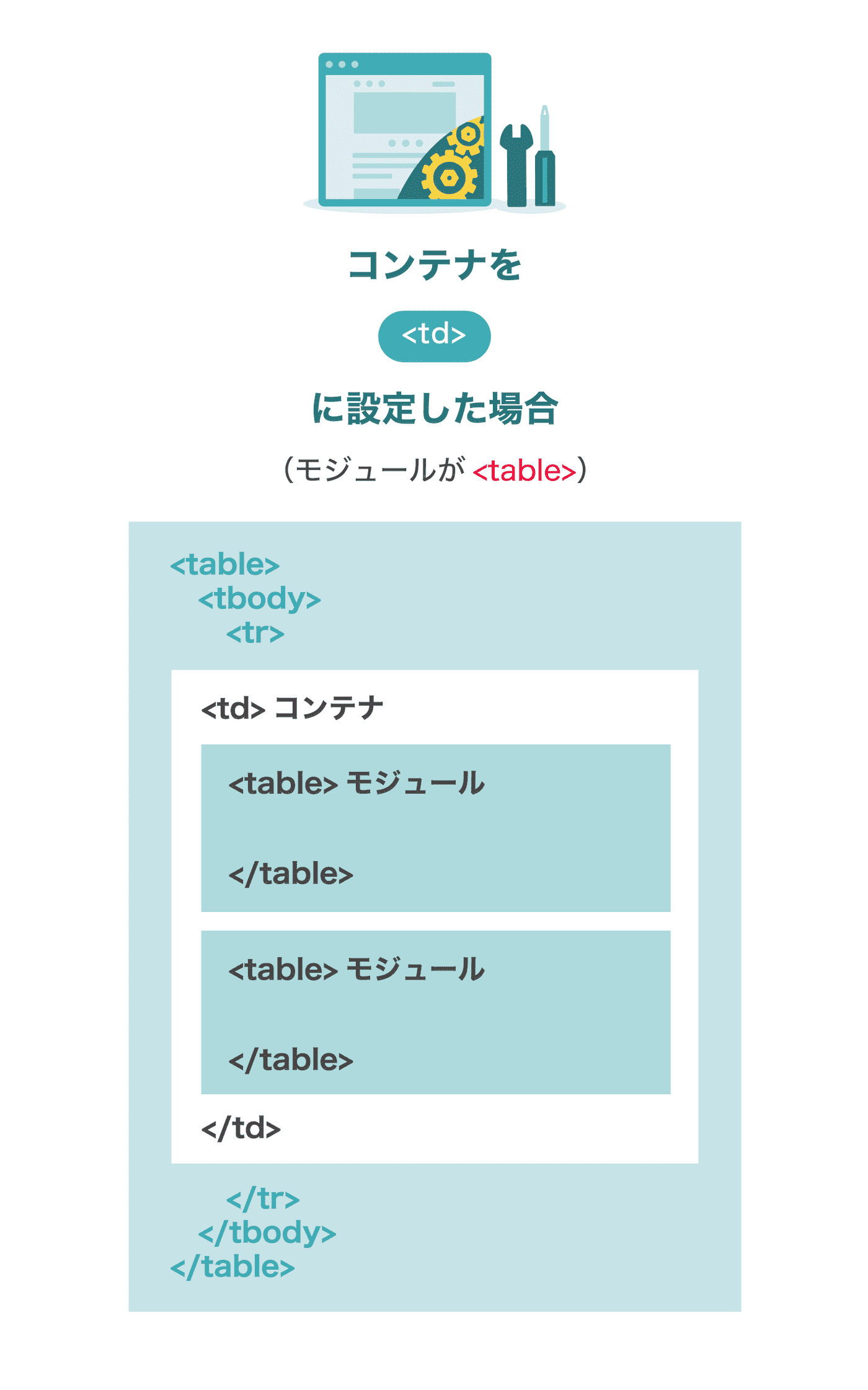
コンテナが<table>、<tbody>、<thead>、<tfoot>のいずれかに設定されている場合は<tr>に、コンテナが<td>に設定されている場合は<table>に指定する形になります。


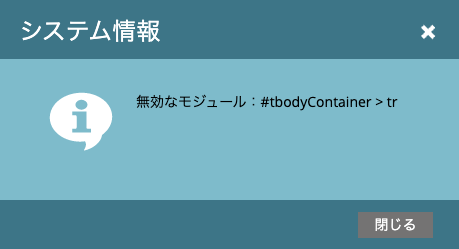
モジュールの指定場所が間違っている場合、編集中の画面上ではとくにエラーや警告は出ず、自動保存も行われるのですが、テンプレートを承認して終了することができなくなります。

<tbody>にコンテナを設定したけれどモジュールが<tr>ではなかった時ルシダスの場合はモジュールを<table>にするパターンで制作しているので、コンテナは大きな<table>の<td>に指定し、その中でモジュール指定した<table>を並べて作るようにしています。
以下はコンテナを<td>に指定し、その中にモジュールを追加した場合の例です。
<td class="mktoContainer">
<!-- モジュール -->
<table class="mktoModule" id="(一意のID属性)" mktoName="(モジュールの表示名)">
〜〜
</table>
</td>
※Marketoのテンプレート構文に必要な最低限の記述以外は省略しています(以下同)。
要素
要素は「メールテンプレート内で編集可能として定義するコンテンツ領域」です。リッチテキスト、画像、スニペット、動画があり、主にモジュールと組み合わせて使います。
下記はモジュール内の<div>に「class="mktoText"」指定でリッチテキスト要素を追加した例です。
<table class="mktoModule" id="(一意のID属性)" mktoName="(モジュールの表示名)">
<tbody>
<tr>
<td>
<div class="mktoText" id="(一意のID属性)" mktoName="(コンテンツの表示名)">
(リッチテキスト要素のデフォルト値)
</div>
</td>
</tr>
</tbody>
</table>
変数
変数は、<head>セクションで<meta>タグを使用して、あらかじめ変数名とデフォルト値を定義しておき、その値を使いたい場所に ${定義した変数名} という形式で記述します。なお、値はメールアセット編集画面上で自由に変更できます。
コンテナ+モジュール+要素+変数
ここまでの要素を組み合わせると、次のような形になります。
<head>
<!-- 変数の定義(色) -->
<meta class="mktoColor" id="moduleBackgroundColor" mktoName="テキストモジュールの背景色" default="#ffffff" />
</head>
~~省略~~
<!-- コンテナ -->
<td class="mktoContainer">
<!-- モジュール -->
<table class="mktoModule" id="TextModule" mktoName="テキストモジュール">
<tbody>
<tr>
<!-- モジュールのセル内に変数を追加 -->
<td style="background-color:${moduleBackgroundColor};" bgcolor="${moduleBackgroundColor}">
<!-- 要素:リッチテキスト -->
<div class="mktoText" id="RichText" mktoName="リッチテキスト">
(リッチテキスト要素のデフォルト値)
</div>
</td>
</tr>
</tbody>
</table>
</td>
~~省略~~
テンプレートを編集した後は念入りに表示確認を
メーラーにはさまざまな種類があり、端末やOSのバージョンによって画面サイズも表示の癖も千差万別です。
シェアが高いメーラーでも、いざ新しく作成したテンプレートでメールを受け取ってみると表示が崩れてしまっている、ということは普通に起こります。(あれとあれとあのメーラーで大丈夫だったのにこのメーラーではダメだった……という場合も本当によくあります)
Marketoのメールテンプレートのプレビュー表示はあくまでブラウザー上でのレンダリング結果なので、実際にメーラーで見たときの表示と同じではありません。必ず実機やLitmusなどのメールの表示確認用のサービスでのチェックを行いましょう。
そのまま使えるテンプレートが欲しい! という方に
ルシダスではMarketoカスタマイズメールテンプレート制作サービス「マルテン」を提供しています。
日本語対応で汎用的なモジュールが入ったテンプレート、もちろんあらゆる環境で動作検証済みで実際に運用している実績もあり、単体で短期納品が可能です。
詳細、お申し込みは以下のページから承っておりますので、ぜひこちらもご覧ください!
執筆者プロフィール

- 新潟市出身。新潟の大学で美術を学び、卒業後は新潟の企業に就職していましたが、クリエイティブな仕事への憧憬を捨てられずに退職。デザインとWEB制作を勉強しつつ…[続きを読む]
最新の投稿
 Marketo2025年1月31日効率化の鍵!LP・メールのスニペット活用術
Marketo2025年1月31日効率化の鍵!LP・メールのスニペット活用術 Marketo2024年1月12日Marketoアセット探しのコツ
Marketo2024年1月12日Marketoアセット探しのコツ Marketo2022年10月28日不便なMarketoメールテンプレを改造しよう
Marketo2022年10月28日不便なMarketoメールテンプレを改造しよう Marketo2022年5月13日Marketo LPの『正しい』プレビュー方法とは!?
Marketo2022年5月13日Marketo LPの『正しい』プレビュー方法とは!?
メルマガ登録
マーケターやマーケティングにご興味のある方へ。些細なことから「おっ」と思う注目の事柄まで、読んでお得な情報をメールで配信中!気になる方は今すぐご登録を!





