こんにちは。ルシダスの業務では、主にMarketoのランディングページやフォームの作成を行なっていることの多いコーダーの五十嵐です。
Marketoのランディングページ、フォームにはあらかじめレイアウトの決まったテンプレートやテーマが組み込まれているので、基本的には新規作成してそのまま使用することができます。
しかしながら、入れ込んだ内容やページによっては大幅なカスタマイズまでは必要としなくても、表示の調整を行いたい、という場面があるのではないでしょうか。
そんな時は、アセット単位でCSSの追記を行うことが可能です。
今回は、コーディング(CSS)の知識はあるけれど、Marketoではどこで記述できるのかが分からない! という方のために、Marketoのランディングページ、フォームのCSS追記方法についてまとめてみました。
フォームのCSS修正はここから!
※フォームアセット自体の装飾を変更するため、フォームが複数のLPで使用されている場合は当然ながら全てに反映されます。既存のフォームを修正する場合はあらかじめフォームがどこで使用されているかを確認してから行うのが良いでしょう。
「編集したいフォームが表示されているページは分かるけれど、Marketo内のどこにアセットがあるか分からない!」という場合にはフォームアセットを探す小技がありますので、次の記事をご参照ください。
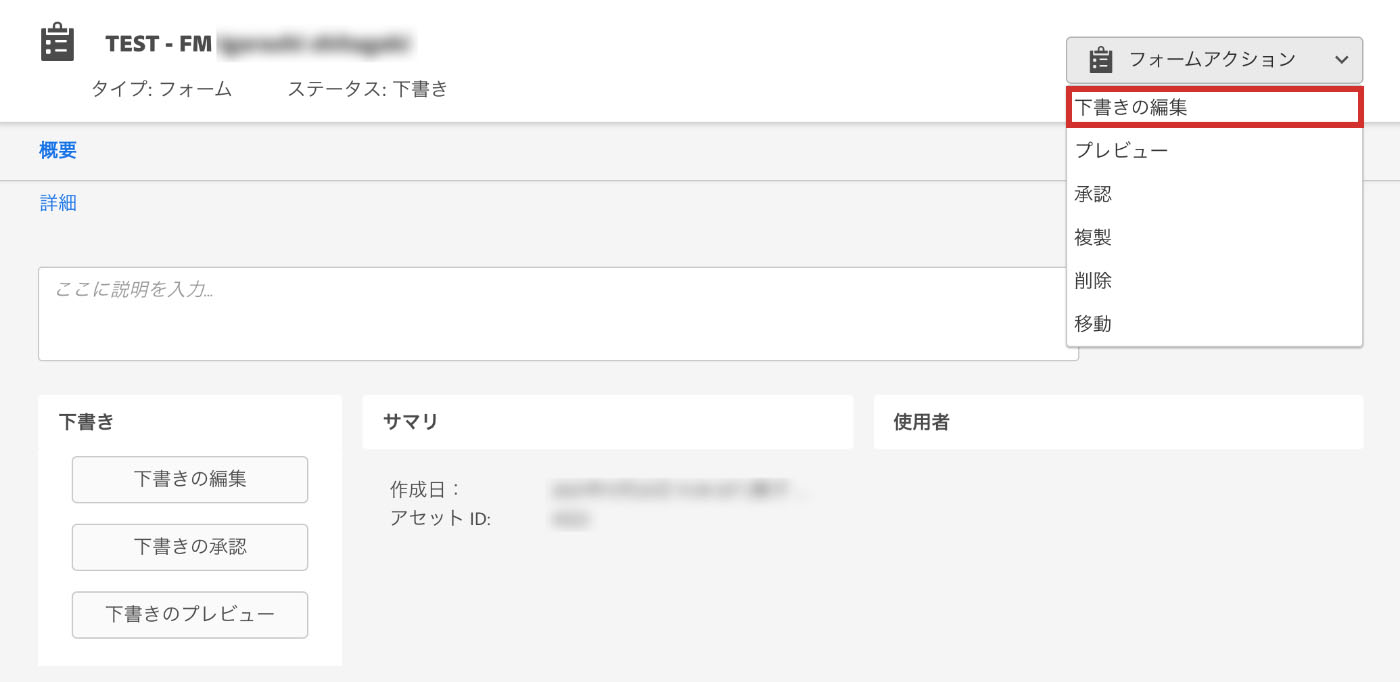
フォームアセットの詳細画面の「フォームアクション」から「下書きの編集」(フォームが承認済みの場合は「下書きの作成」となります)を選択し、編集画面を開きます。

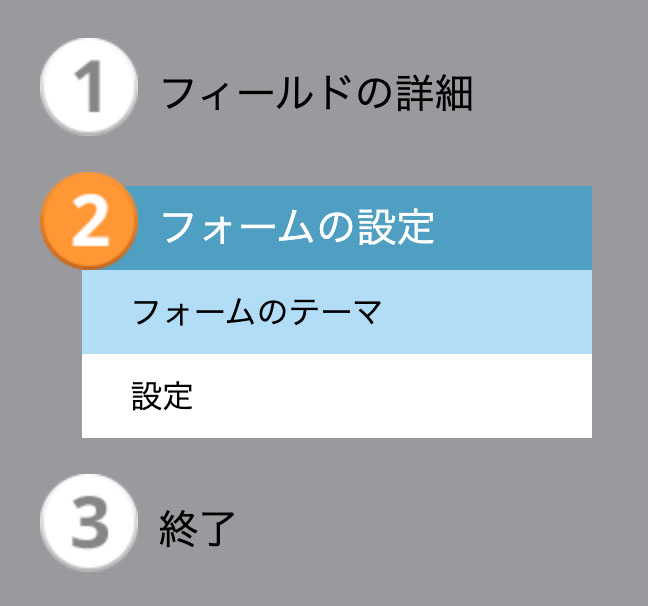
「②フォームの設定」から「フォームのテーマ」を選択します。
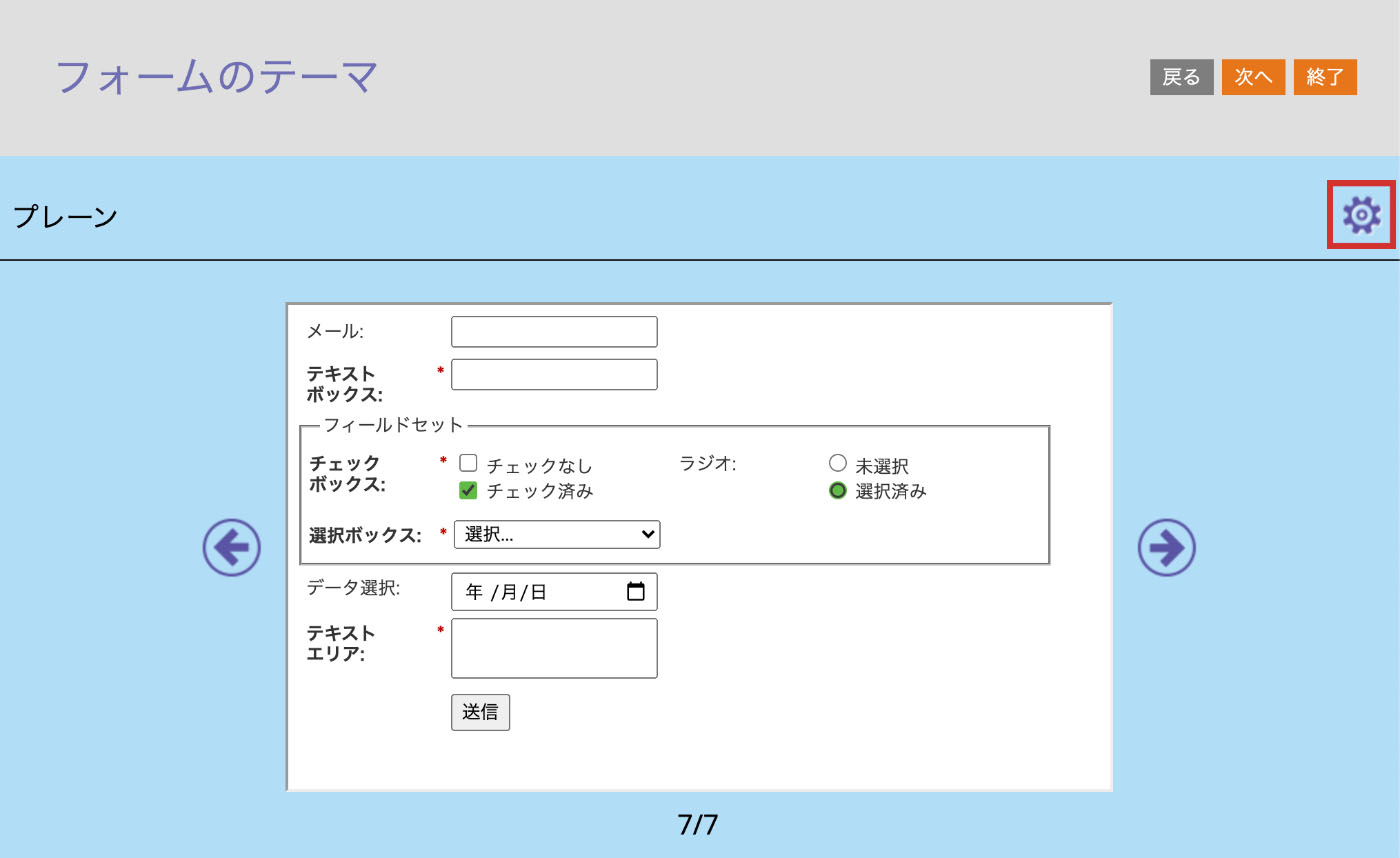
こちらの画面でフォームのベースとなるテーマの選択が行えるのですが、CSSでフォームの装飾を行いたい場合は、余分なCSSの少ない「プレーン」のテーマがお勧めです。

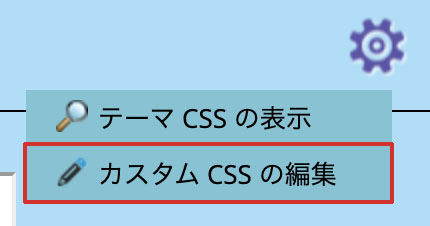
テーマを選択したら、右画面内の右上にある歯車の形のアイコンを選択してください。

歯車アイコンをクリックすると表示されるメニューから「カスタムCSSの編集」を選択してください。

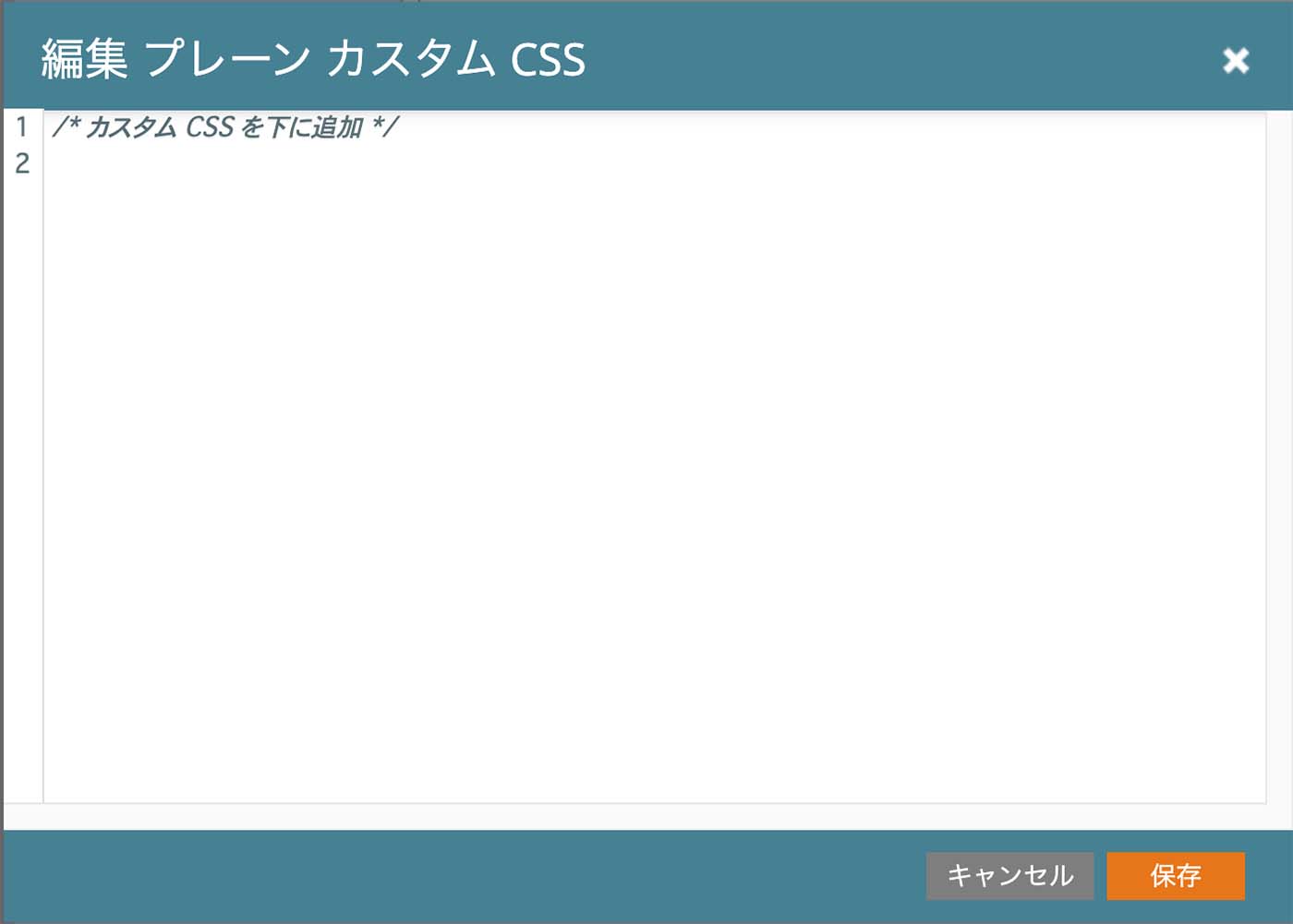
「編集(選択したフォームのテーマ名)カスタムCSS」が開きます。

ここから追加したいCSSを記述することができます。

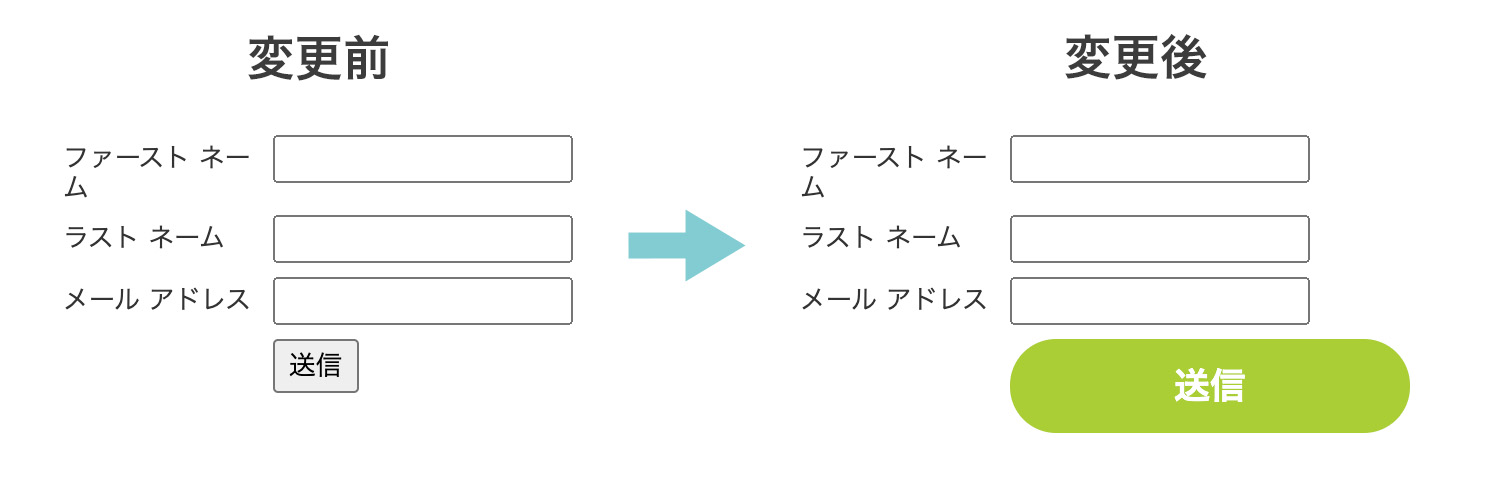
/* 例:プレーンテーマの送信ボタンを角丸緑色にする */
.mktoForm button.mktoButton {
background-color: #aace36;
color: #fff;
font-size: 18px;
font-weight: bold;
border: none;
border-radius: 50px;
padding: 10px;
width: 200px;
}

CSS記述専用の欄なので入力した内容は見やすく色分けされて表示されます。
ランディングページのCSS修正はここから!
ランディングページのレイアウトはランディングページテンプレート側に含まれているものですが、こちらもアセット単位でのCSSの追記が可能です。
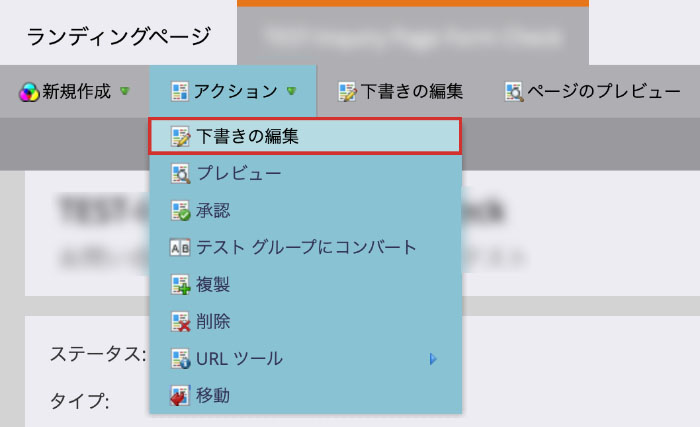
まず詳細画面の「アクション」から「下書きの編集」を選択し、編集画面を開いてください。

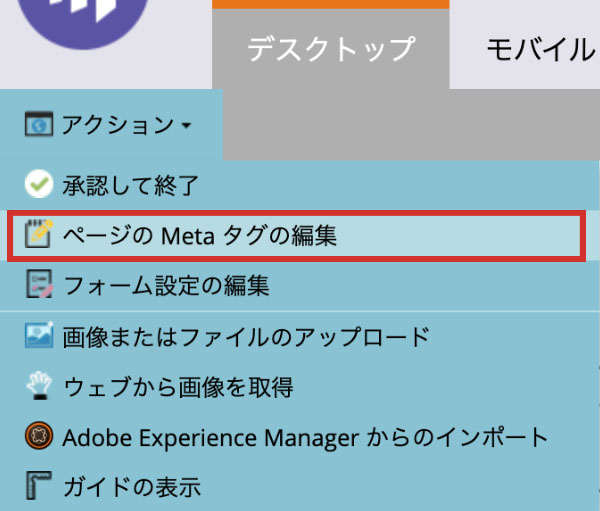
編集画面内の「アクション」から「ページのMetaタグの編集」を選択してください。

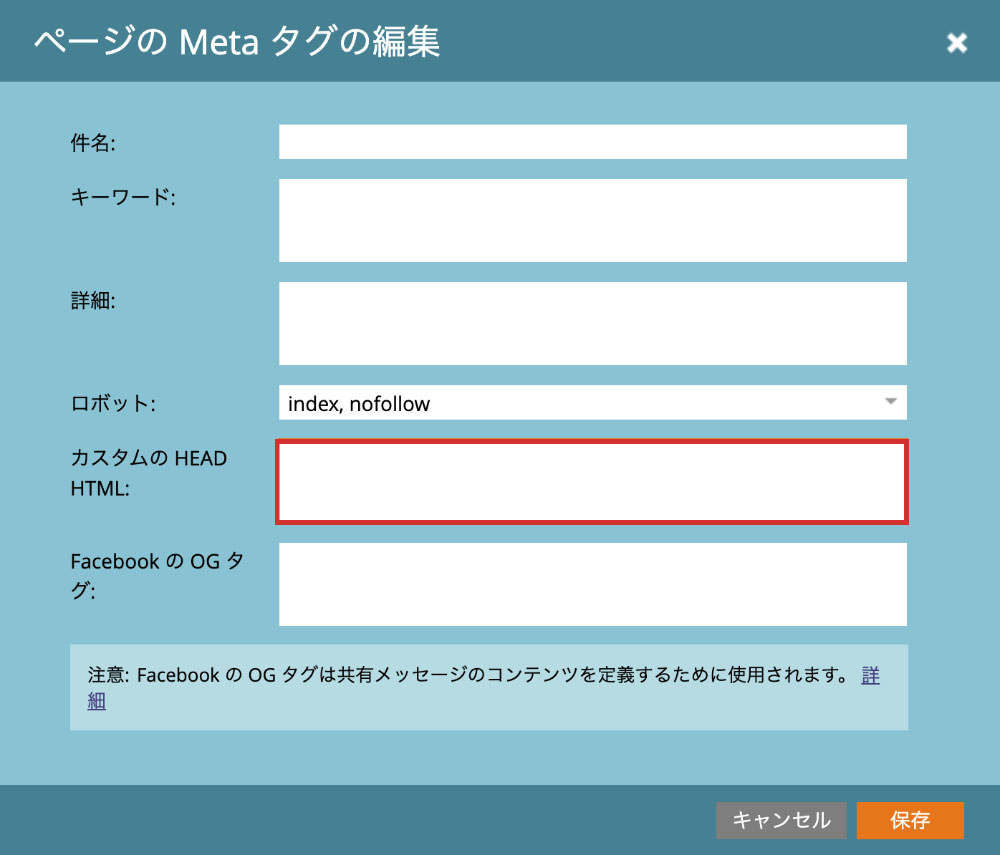
こちらの「カスタムのHEAD HTML」欄です。

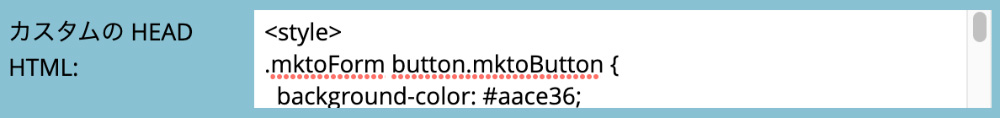
CSSを記述する場合は通常のHTMLのヘッダーに記述する場合と同様に
<style></style>タグで囲む必要があるのでご注意ください。
/* 例 */
<style>
.mktoForm button.mktoButton {
〜(中略)〜
}
</style>
注意するポイントは?
これらアセット個別の修正は一時的なものであれば簡単に対応が可能です。
しかし、何度も同じ修正が必要になった場合や対象のアセット数が増えてきた際、修正に時間がかかったり、追記の漏れが発生してしまったりと、管理が大変になってしまうといった欠点もありますので、その点にはご注意ください。
最初に少し手間をかけてでも、長く便利に使える自社用テンプレートを作成しておくことをお勧めします!
Marketoのアセット作成や運用方法でお困りのことがあれば、ぜひルシダスにご相談ください。
執筆者プロフィール

- 新潟市出身。新潟の大学で美術を学び、卒業後は新潟の企業に就職していましたが、クリエイティブな仕事への憧憬を捨てられずに退職。デザインとWEB制作を勉強しつつ…[続きを読む]
最新の投稿
 Marketo2025年1月31日効率化の鍵!LP・メールのスニペット活用術
Marketo2025年1月31日効率化の鍵!LP・メールのスニペット活用術 Marketo2024年1月12日Marketoアセット探しのコツ
Marketo2024年1月12日Marketoアセット探しのコツ Marketo2022年10月28日不便なMarketoメールテンプレを改造しよう
Marketo2022年10月28日不便なMarketoメールテンプレを改造しよう Marketo2022年5月13日Marketo LPの『正しい』プレビュー方法とは!?
Marketo2022年5月13日Marketo LPの『正しい』プレビュー方法とは!?
メルマガ登録
マーケターやマーケティングにご興味のある方へ。些細なことから「おっ」と思う注目の事柄まで、読んでお得な情報をメールで配信中!気になる方は今すぐご登録を!