どもども。デザイン担当のホンダです。
実作業の中どんな手立てでデザインを向上させていくか、今回は「余白」をテーマに考えてみます。
余白で表現できること
デザイン向上の話なのにいきなり「余白」の話とは一体どういうことかと思うかもしれませんが、全体の印象を変えたり、そこに視線を集めたりと、余白で表現できることは少なくありません。

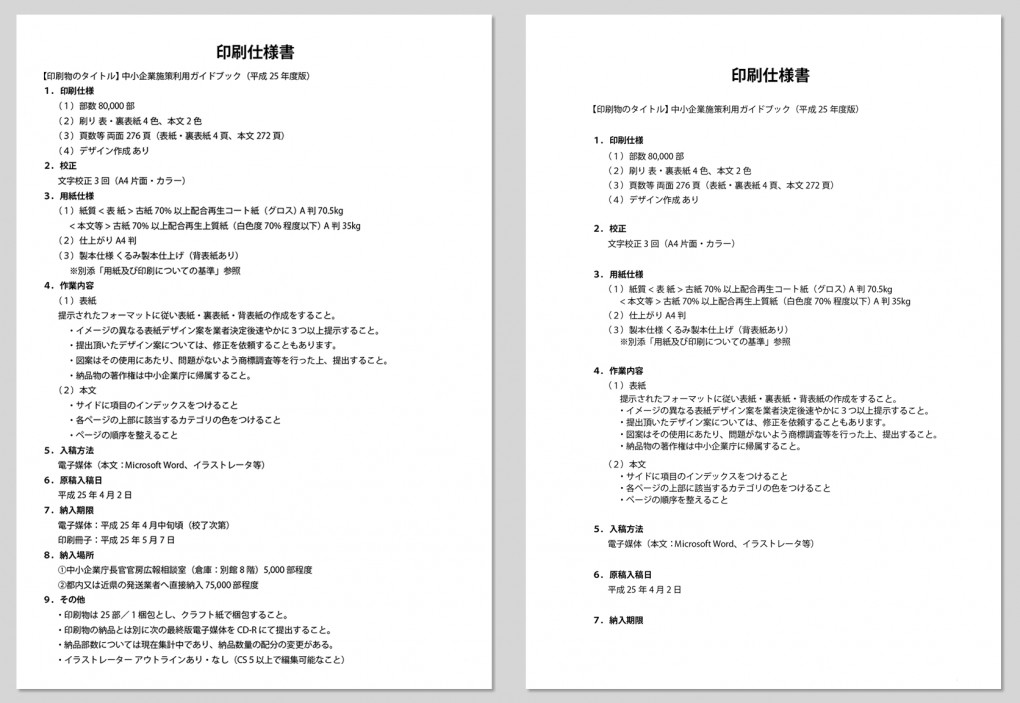
上の2つは同じ内容の文書で、ちょっと見ていただければわかるように、どちらかといえば右のほうがすっきりと見やすく目に入って来ることと思います。
これは単純に周囲の余白を増やし全体をすっきりさせ、さらに項目間を余白で区切って見やすくした例です。
用紙の節約ということもあってか、どうしてもビジネスの現場で作られる文書は余白を少なめにした、詰め込み気味のレイアウトになりがちです。しかし、あれこれ詰め込まれたレイアウトは、読まれる以前のところで読み手から敬遠されてしまうのが実情で、同時にそれが適切な余白が必要とされる理由でもあります。
では基本的な余白の設定は、実際にどんな手順でやっていくのでしょうか?
実際の余白設定
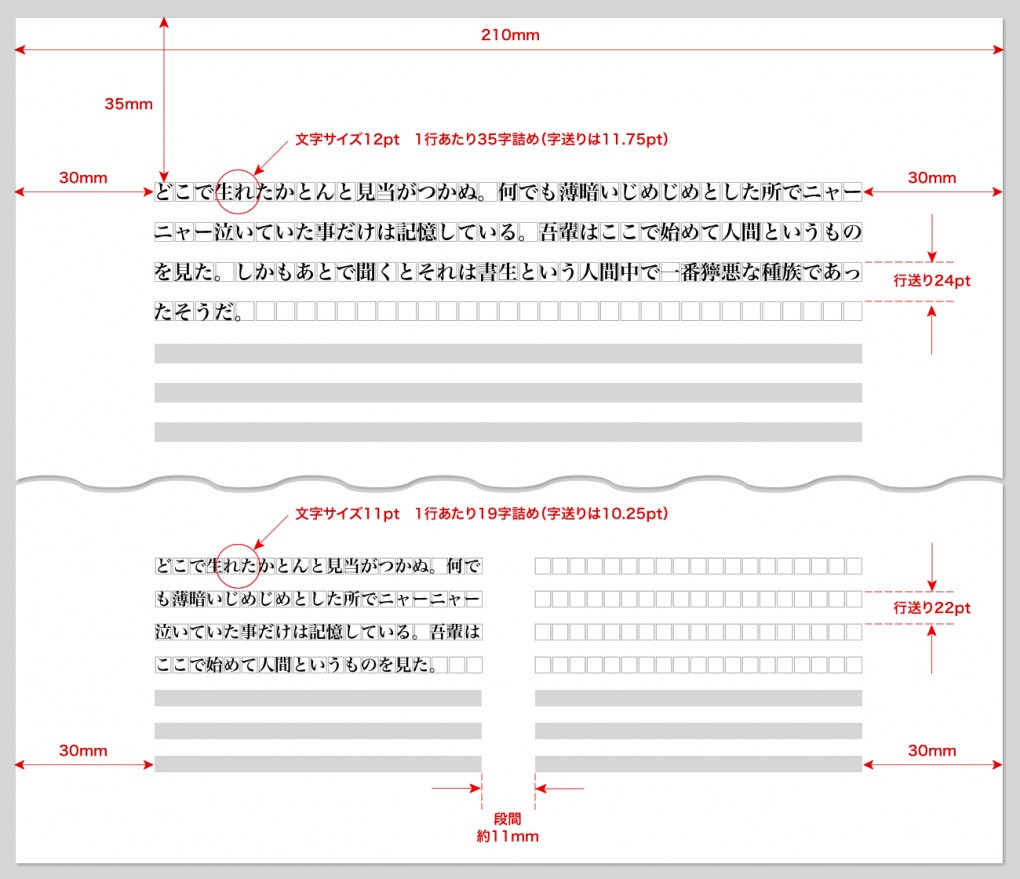
例えばWordで文書を作る場合、ページの天地左右の余白設定は専用の項目があります(具体的な操作手順は、バージョンごとに違いがあるため各自でご確認下さい)。
項目に表示された一覧から、いろいろな余白の幅を選ぶことができますが、ちょうどいい余白がない場合は、好みの余白を独自に設定することもできます。
用紙の大きさによりますが、もしこれで形良く収まらないなら、段組みを行うことも検討します。

それら以外にも見出しと本文間や、各ブロック間の余白は見出し自体の設定や段落の設定画面で設定するので、いずれも文書を作る最初の段階で大まかに設定を済ませ、その後作りながら微調整を加えていくのが実際的といえます。
ベストな余白はどのくらい?
ベストな余白というのはページ内の要素(文字や図版の大きさや配置)のバランスによっても変わるので、余白だけで最善の設定が成り立つものではありません。
が、大まかな傾向として、余白が少な目だと賑やかで活気のある雰囲気に、多いと上品な見た目(チラシやレストランなどのお品書きなどはそれぞれの典型)になるように思います。
「できた余白」と「作られた余白」
同じ余白でも文章や絵、写真などの図版を配置した結果「できた余白」と、巧みなレイアウトの結果としての「作られた余白」とは全くの別物です。
単純に「できた余白」が悪いということではありませんが、それらを意識的に整理して「作られた余白」に変えていくことこそ余白を扱う極意であり、こうしてレイアウトはぐんと整理され、ひいてはデザインが向上していくのです。
相手を思いのままに操る「猛獣使い」「蛇使い」のように、良い手本を見つけ、経験を積んでセンスある「余白使い」を目指しましょう!
ほかにも今日から使える文書デザイン術を知りたい方は、こちらもご覧ください。
執筆者プロフィール

- 学校では音楽関係の勉強をしてきたにもかかわらず、写植オペレーター兼版下フィニッシャーとして、約30年前にそのキャリアをスタート。工場にゴロゴロいた、もと活版…[続きを読む]
最新の投稿
 マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は?
マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は? デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます!
デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます! クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿
クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿 デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
メルマガ登録
マーケターやマーケティングにご興味のある方へ。些細なことから「おっ」と思う注目の事柄まで、読んでお得な情報をメールで配信中!気になる方は今すぐご登録を!



