仕事は美しくスピーディーににこやかに(これ理想)!
こんにちは。ルシダスのホンダです。
社内デザインを美しくスマートに進めたい!
そんな時、とかく時間をとられがちなのが「色決め」ですよね。
ここで悩み過ぎないために、ちょっとだけ原点に回帰というか、確かめておいた方がいい点をおさらい、というのが今回のテーマです。
実は、実際のデザイン作業で具体的に色を決めるときに、単純に色そのものの組み合わせだけですんなり配色を決めてしまえるケースはまずありません。
なぜなら、そこには必ず「形」という要素があるからです。
光があるから色があり、そこにある物の形が見える……では色と形はどちらが先にあるのか? という理屈はさておくとして、その色決めを手早く進めたいときに、形との折り合いはどうつけていけばいいのでしょうか。
色と形の相関関係
色と形、どちらが先であるにしても、各々を切り離して考えてしまうと、思わぬ落とし穴にハマったりします。
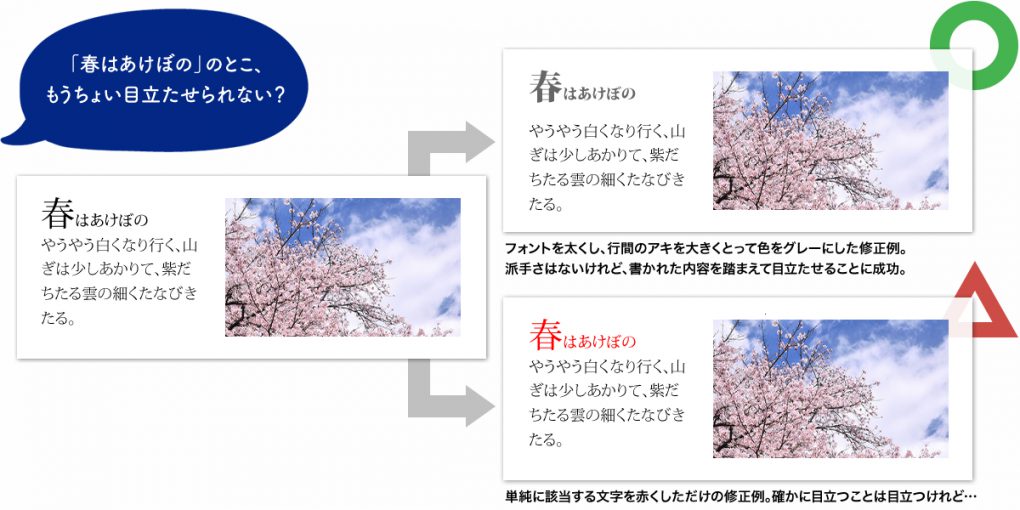
例えば「ここの色を変えて、もうちょっと目立たせて」という場合。
ここで「目立つ色=赤」という単純な考えで文字や要素をとりあえず赤くするのが正解とは限らないのは、下図の通りですね。

いくら目立たせる必要があるとしても、文書の内容をわきまえて修正しなくてはならないことと、極端な例だと背景が赤の場合などは、その中で目立つ色というのはおのずと変わってきますので、その辺は定石や法則よりも臨機応変な対応が必要なことは言うまでもありません。
目立つ・目立たないは、いわば相対的な違いによって決まるものなので、隣り合った要素や背景によりどうにでもなってしまうというのが、実際のところ。
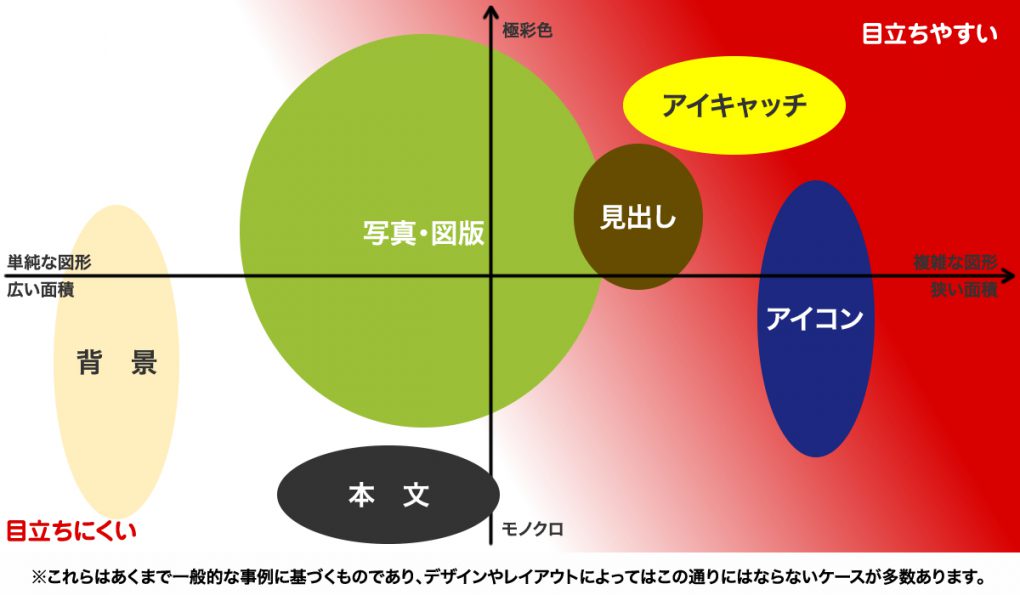
下図にあるように「目立たせたいものほど小さく複雑な形で、鮮やかな色を」という原則もあるにはありますが、これはあくまで原則に過ぎず、周囲との相対的な違いを意識しながら、ときには原則にとらわれない色と形を探ることもあるということです。
いずれにしても色と形をセットで考え、内容を踏まえてバランスを取っていくのがセオリーです。

まずはモノクロで作ってみる
そうは言っても、デザインの経験がなく本職でもない人にとって、形のことを同時に考えながら色決めをしていくのは結構大変なことかもしれません。
そんなときにオススメなのは、形だけを先に作ってみること。
次に、写真などのように、すでに色のあるオブジェクトの配置や大きさをきちんと決めていきます。
そして、今度は大まかなレイアウトを場所ごとに詰めていって、その際に「ここには何か色があったらいいな」と感じた所を覚えておき、最後にその色を1つひとつ決めていくのです。
つまり、完成の手前まではモノクロで作り、最後に色決めをすると言うことですね。
このやり方のメリットは、すでに出来上がった形に色をつけていくので、その結果色選びの選択肢が少なくなり、迷う可能性が減らせることです。
実はこの作り方、Power Pointなどの提案書やプレゼン資料を作る時にも役立つ手法です。
最初から色や形にとらわれないので中身に専念でき、最後に要点をデザインできるのです。
お目立ち度合いのコントロール
そうやって色を決めたドキュメントの全体を見渡したら、最後にあちこちのお目立ち度合いのバランスをとりつつ調整します。
ここで良くあるのが「目立たせたいけど、他の色を使うとまとまらなくなる」といったケース。
もしその対象が文字なら、先にあった図のように色ではなく太さや大きさを変えてみるのも方法ですし、図版なら罫線で仕切ったり囲ったり、あるいはこの段階で部分的(または全体)に背景色をつけてみてもいいかもしれません。
そうやって色に頼らない方法も駆使しながら、全体としてひとまとまりになるように調整すれば、重荷に感じる色決めもあっという間に終わっているはず。
色と形を両立させつつ、色で迷わない、ハマらない。
次のドキュメント制作に、ぜひお試しください!
執筆者プロフィール

- 学校では音楽関係の勉強をしてきたにもかかわらず、写植オペレーター兼版下フィニッシャーとして、約30年前にそのキャリアをスタート。工場にゴロゴロいた、もと活版…[続きを読む]
最新の投稿
 マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は?
マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は? デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます!
デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます! クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿
クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿 デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
メルマガ登録
マーケターやマーケティングにご興味のある方へ。些細なことから「おっ」と思う注目の事柄まで、読んでお得な情報をメールで配信中!気になる方は今すぐご登録を!



