デザイン向上を考える際に比較的すぐできて効果がある手立てのひとつに「背景をつける」という方法があります。
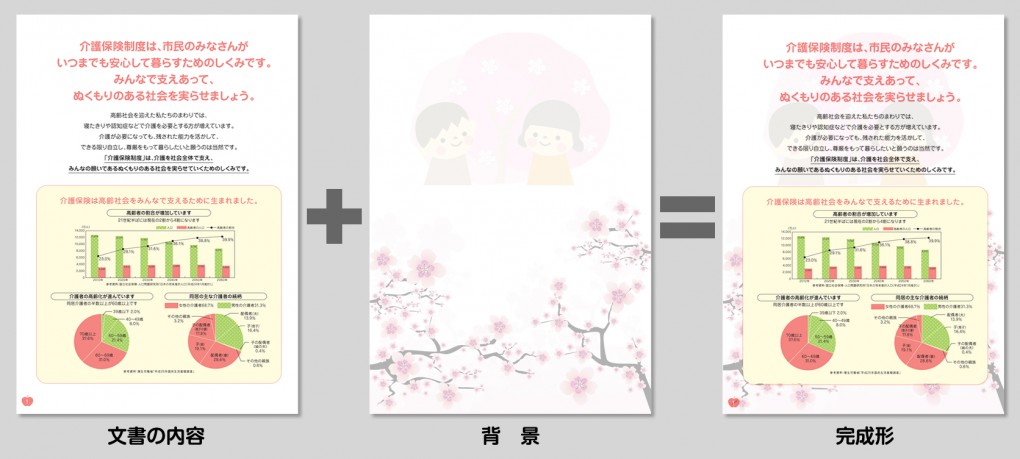
今まで何もなかったところにポンと背景を敷くだけで、あら不思議!
みるみる内容が引き立つのがおわかり頂けると思います。
持ってきた背景の力を借りるなんてちょっと他力本願な感じもしますが、ではどんな背景をどのように設定するのが効果的なのでしょうか?
文書を「一枚の画」として考える
印刷物でもウェブページでも幅と高さが決まっているなら、そのサイズをまず文書の「額縁」と考えます。
その額縁に納まる画(え)として、文書がどんな見栄えかを考えることは、デザイン向上の様々なヒントを得るきっかけになります。

例えばこんな感じで、文書を一枚の画として考えてみましょう。
一枚の文書が最終的に「色と形で塗られた一枚の絵画」のように感じられたらシメたもの。そこから色や形の配置やバランスについて考えていきます。
色の偏り、天地左右のバランス、余白の位置などによって適切な背景を考え、実際に試していくのですが、ではその背景そのものにはいったいどんな種類があるのでしょうか?
背景いろいろ
まず初めにミもフタもないことを言いますが、実は背景は「画像データ」でなくてはいけない(単に背景色をつけるだけなら画像データは不要ですが)以外、これといった決まりはありません。ただ、それでは漠然とし過ぎて困るということで、一般的に考えられるバリエーションを挙げてみます。
・絵柄のバリエーション(単色、模様、イラスト、写真など)
・形のバリエーション(全面に敷く、区切られたエリアだけに敷くなど)
・濃度のバリエーション(上にかかる文字などが読みにくくならないよう薄くすることが多い)

とはいえ、存在感はほどほどに
ここで色々なバリエーションを見たら、ついあれこれと試してみたくなるとは思いますが、あくまでそれは「背景」なのだということを忘れず、ほどほどの存在感にとどめておくことが肝要です。
特に、背景に乗る文字や図版の邪魔にならないようよくよく注意しなくてはならず、今のところ専用のデザイン用ソフト以外では、そうなった場合は背景の濃さを薄くするしか方法がありませんので、その前の画像素材選びの段階で無理のないものを用意しましょう。
実際に背景を設定してみる
例えばWordで背景を設定する場合、ひとつのページに複数の背景画像を設定することはできないため、基本的な考え方としては「ページと同じ大きさの背景を作り、全体に敷き詰める」というのがわかりやすいと思います(具体的な操作手順は、バージョンごとに違いがあるため各自でご確認ください)。

肝心の背景素材はどうするかといいますと、大きく分けて以下の方法で用意します。
・模様の場合も、Word内でページと同じ大きさの図形を作り、それに模様(パターン)の指定をして使用。それに色やグラデーションを追加することも可能。
・写真やイラストの場合は、ページと同じ大きさまたは縦横比の写真を、ネットやWord内の素材から探して使用(ネットから探す場合はフリー素材を使い、著作権を侵さないよう注意)。
下に敷く背景の力をそのまま借りるというこの方法は、比較的手軽で効果がありますが、その分使う画像の絵柄や濃さにいつもより気を配って、ここぞというときの大事な文書をセンスよく仕上げちゃいましょう!
執筆者プロフィール

- 学校では音楽関係の勉強をしてきたにもかかわらず、写植オペレーター兼版下フィニッシャーとして、約30年前にそのキャリアをスタート。工場にゴロゴロいた、もと活版…[続きを読む]
最新の投稿
 マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は?
マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は? デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます!
デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます! クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿
クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿 デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
メルマガ登録
マーケターやマーケティングにご興味のある方へ。些細なことから「おっ」と思う注目の事柄まで、読んでお得な情報をメールで配信中!気になる方は今すぐご登録を!



